ファビコンとは?

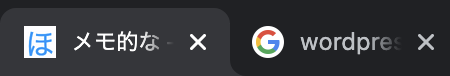
ブラウザのタブに表示されるアイコンのこと
グーグル「G」
アマゾン「a」
のアイコンになっています。
ゴール
WordPressに独自に作成したファビコンを設定
プラグイン「Favicon Rotator」を利用
作業内容
1.ファビコンを作成する
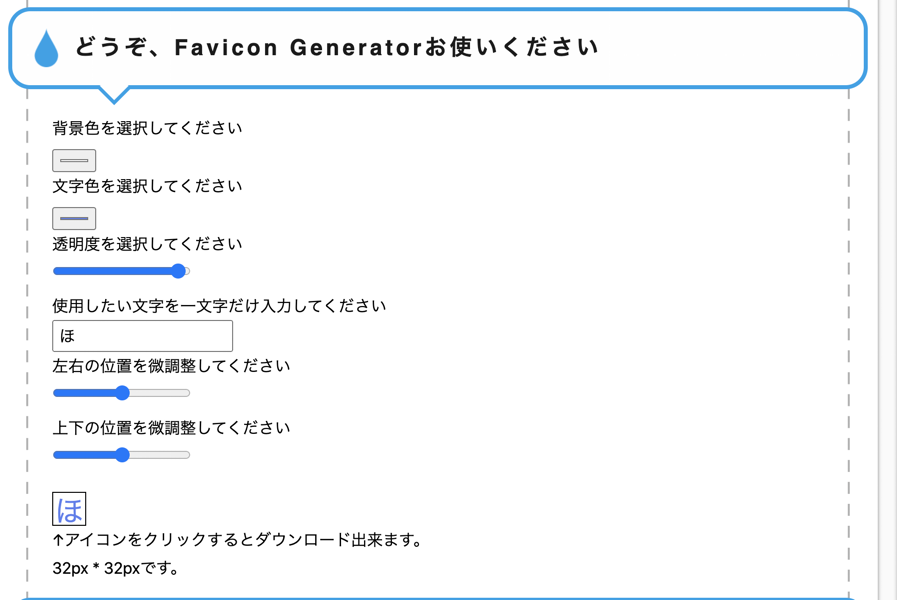
筆者は下記サイトで作成しました

背景色、文字、文字色を設定しダウンロードする
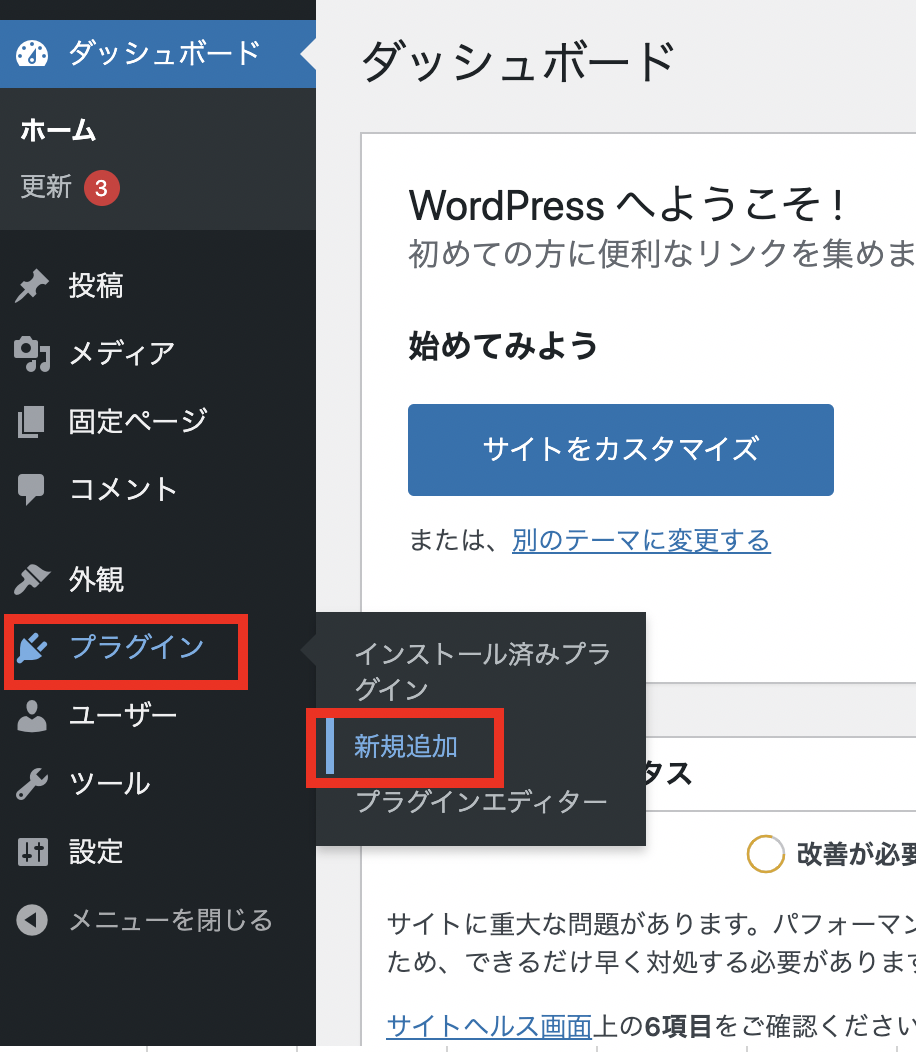
2.プラグインインスール


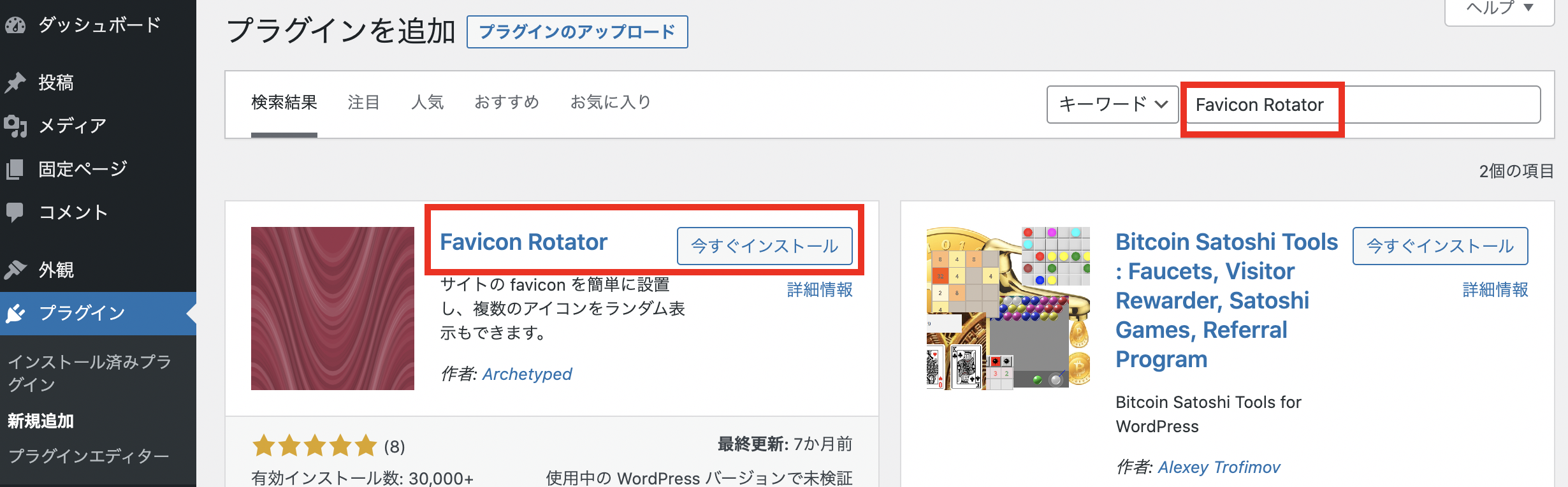
キーワードに「Favicon Rotator」と入力
「今すぐインストール」をクリック
3.プラグイン設定

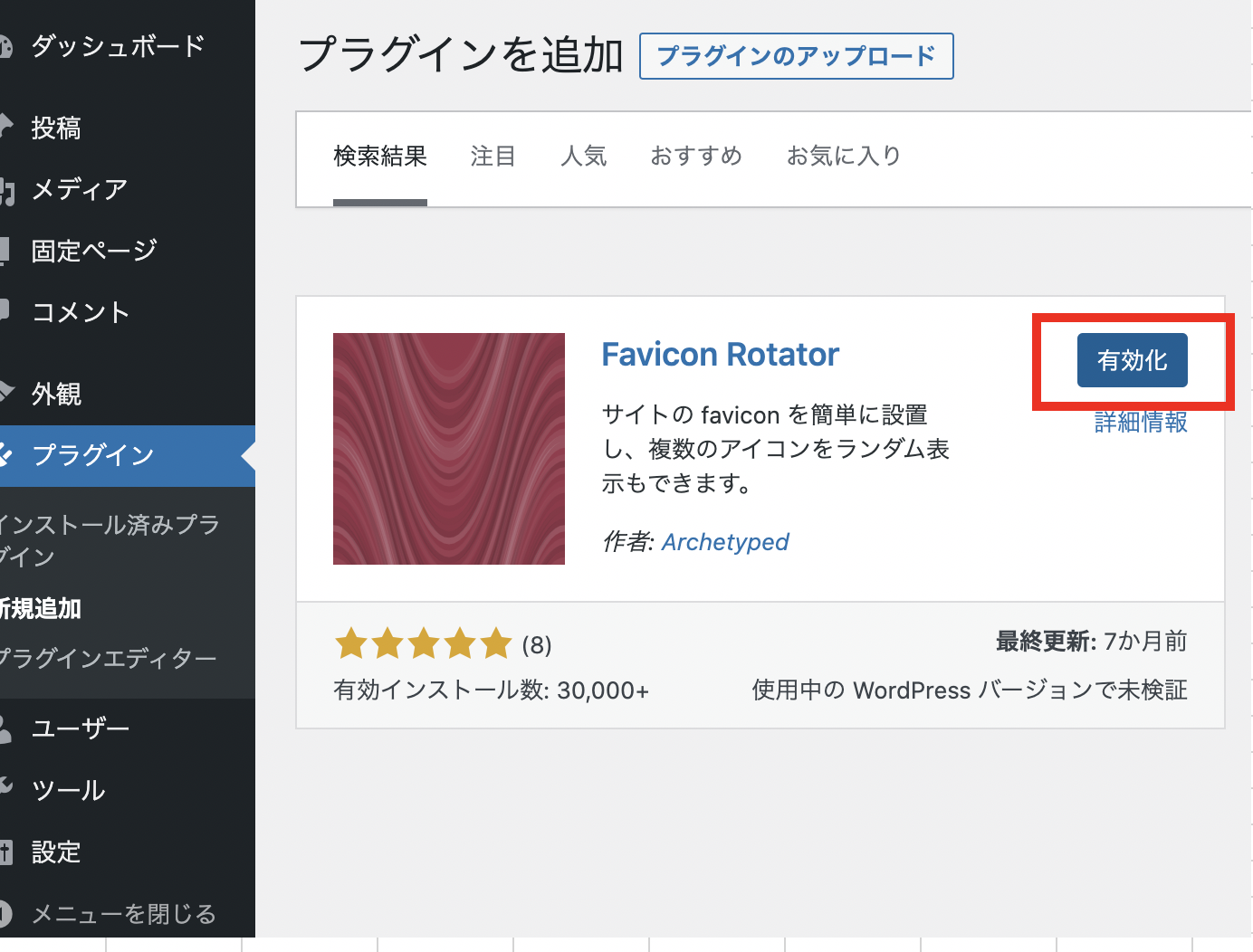
「有効化」をクリック

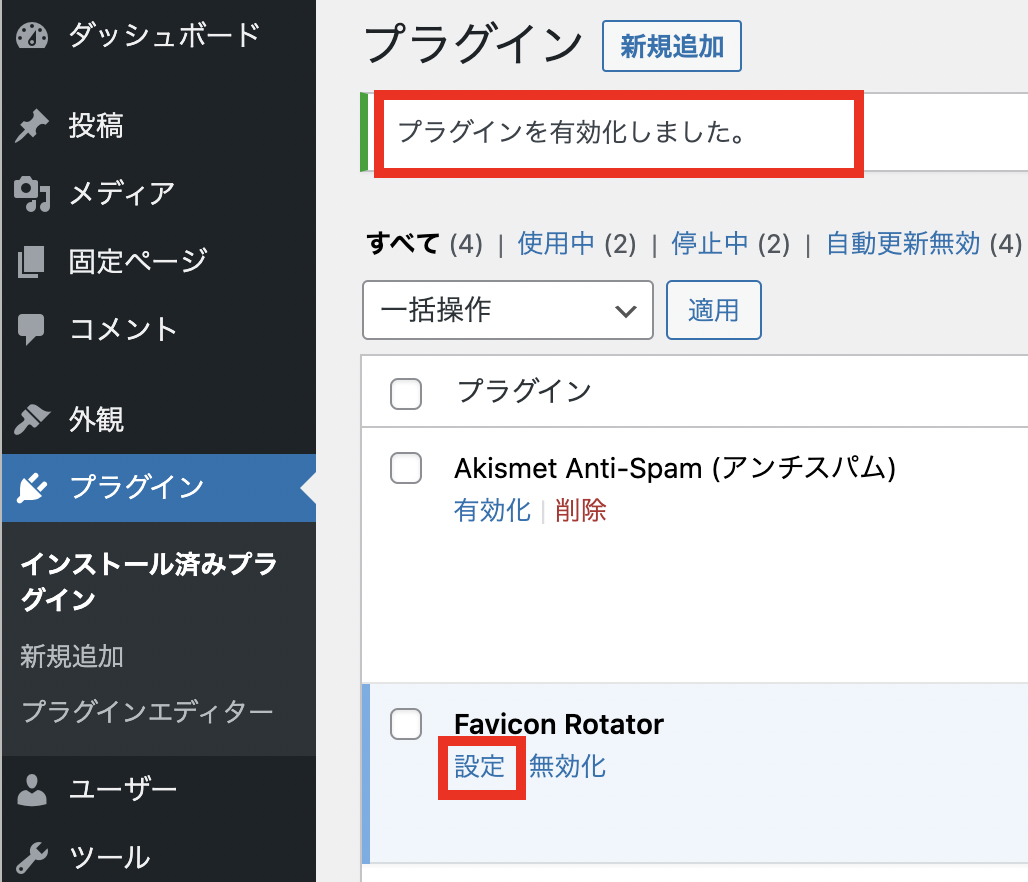
「プラグインを有効化しました」と表示される
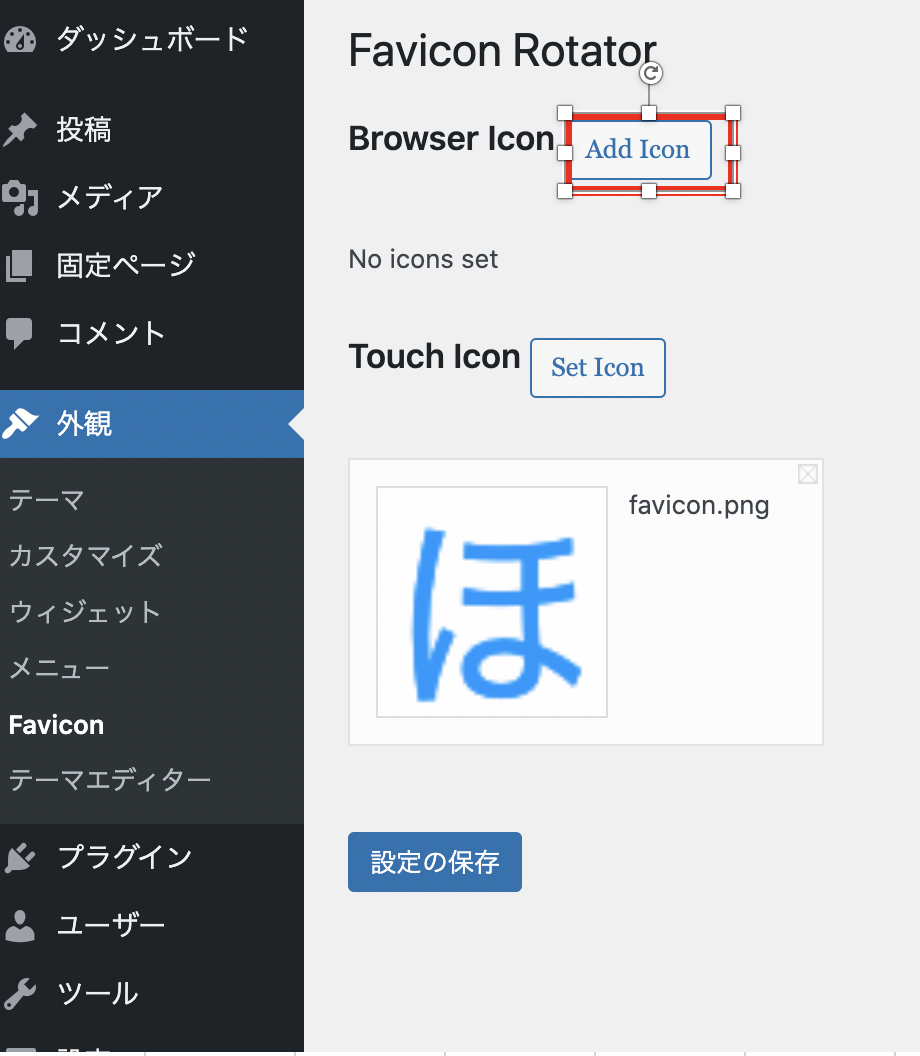
「設定」をクリックする

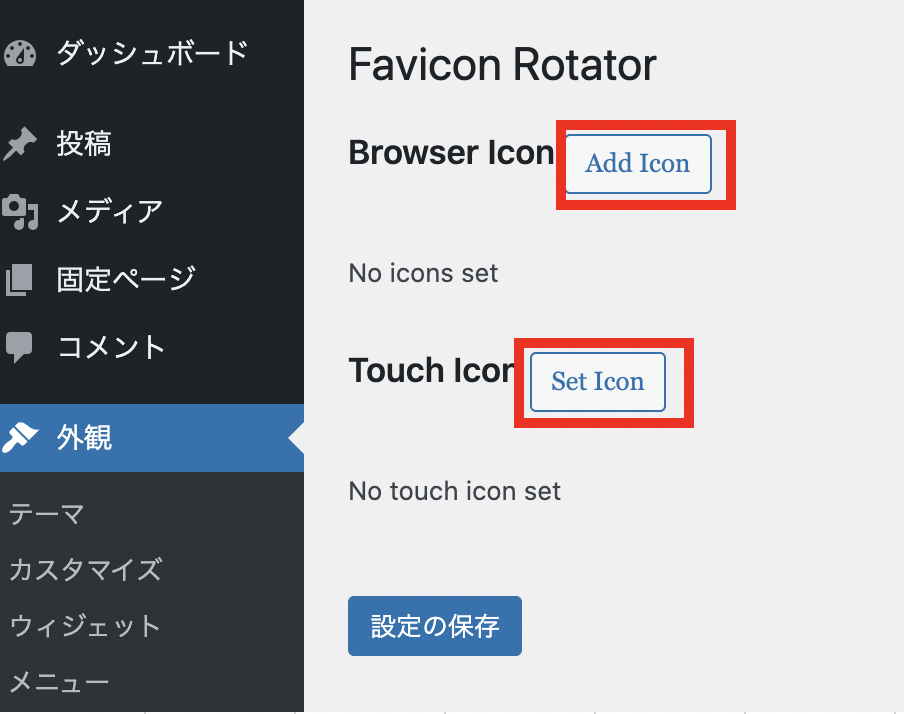
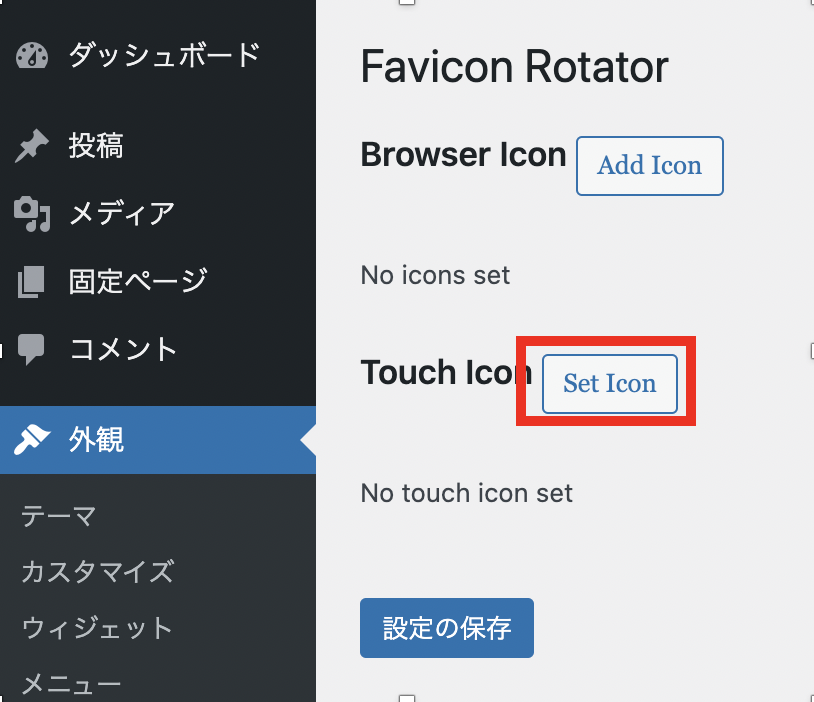
「Add Icon」をクリックして、ダウンロードしたファビコンを選択
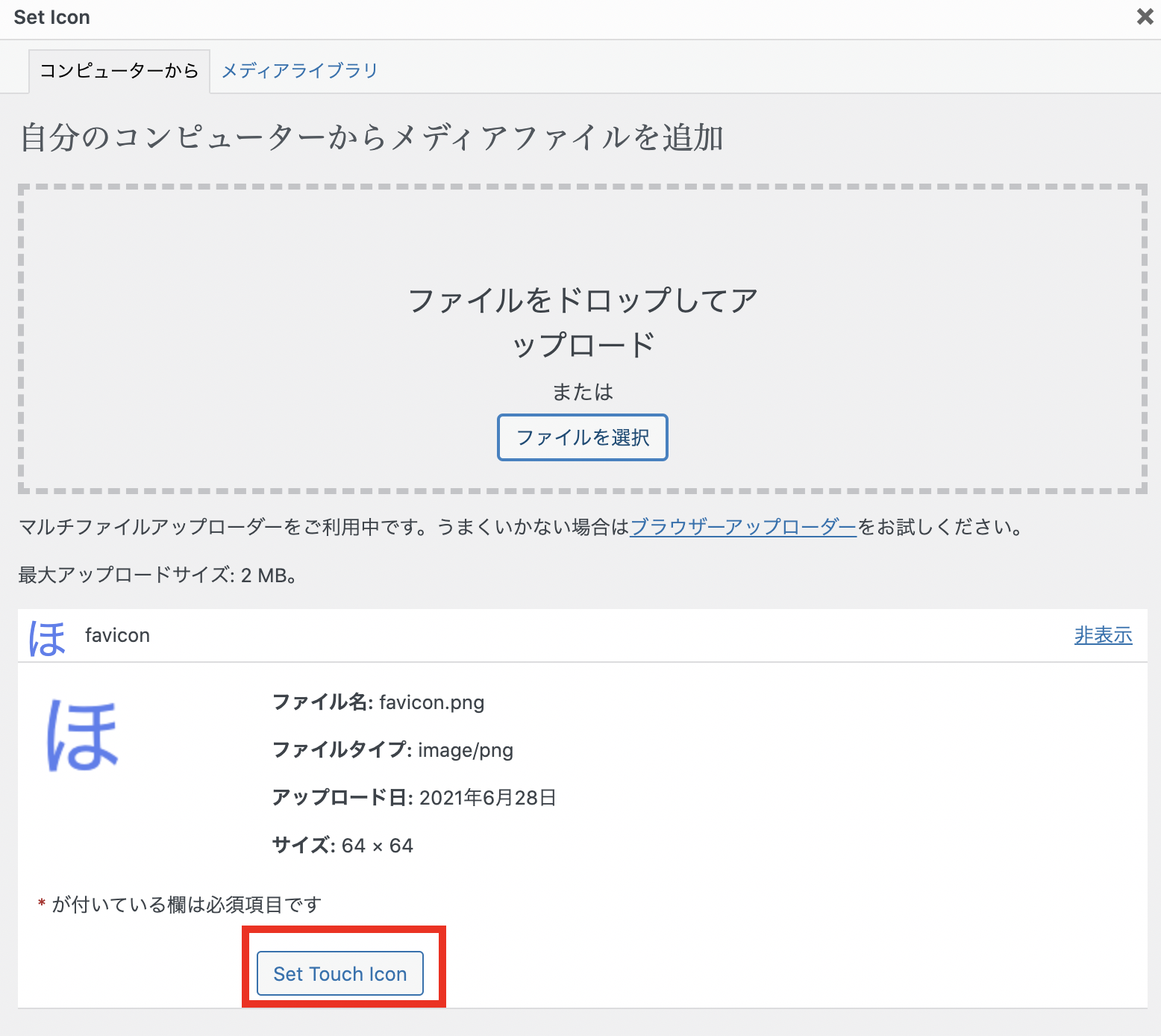
同様に「Set Icon」をクリックしてファイルを選択


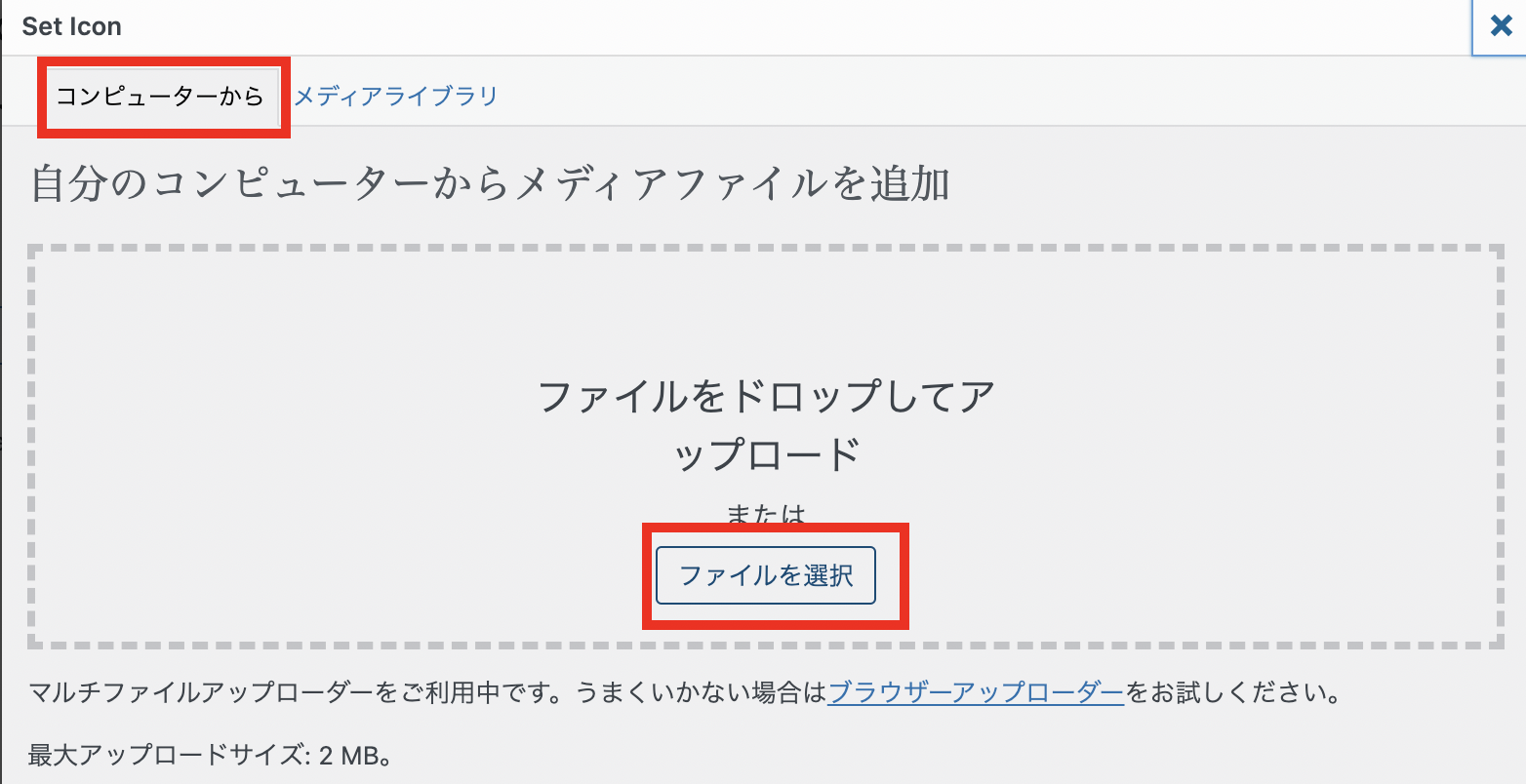
「コンピューターから」タブを選択し
「ファイルを選択」をクリック


「Add Icon」をクリック

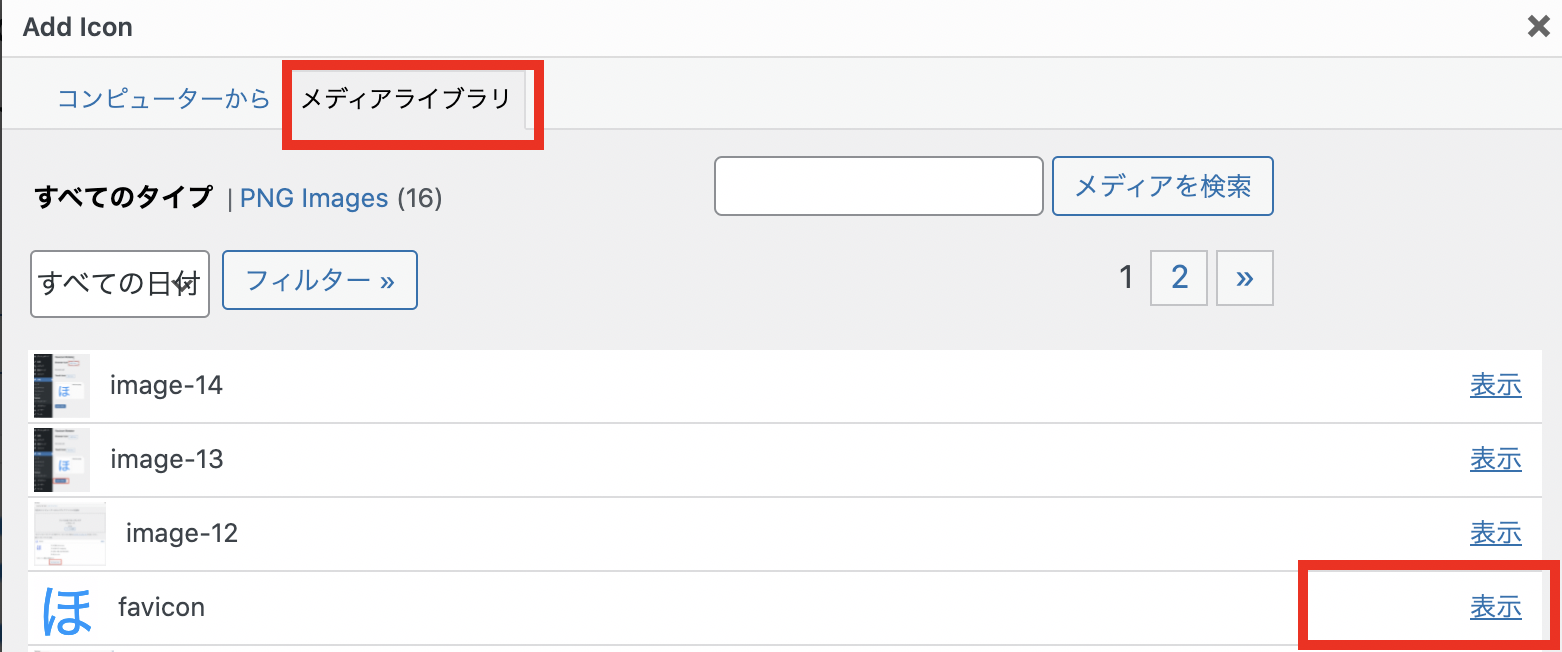
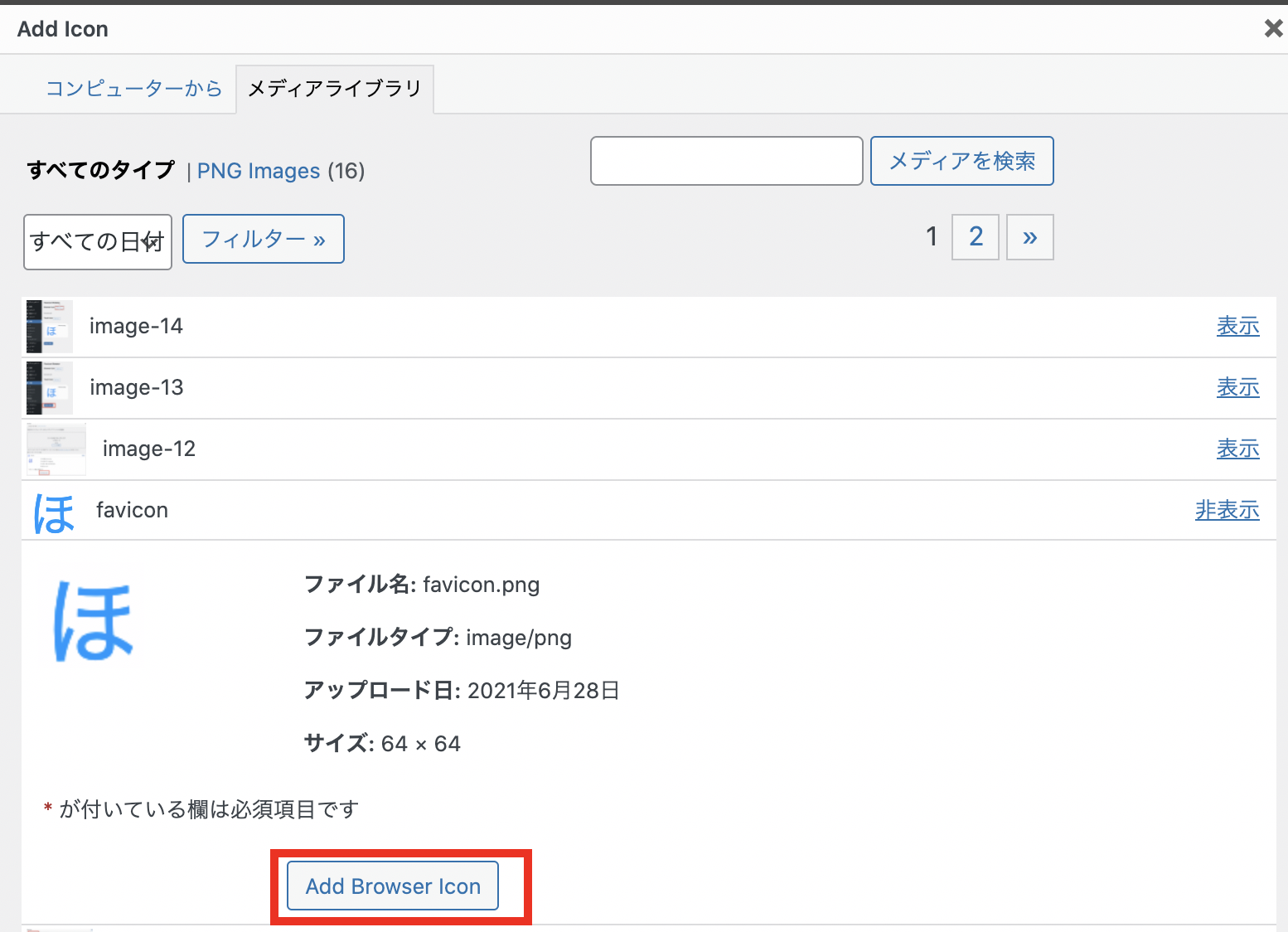
「メディアライブラリ」タブを選択し、アップロードしたファイルの「表示」をクリック

「Add Browser Icon」をクリック

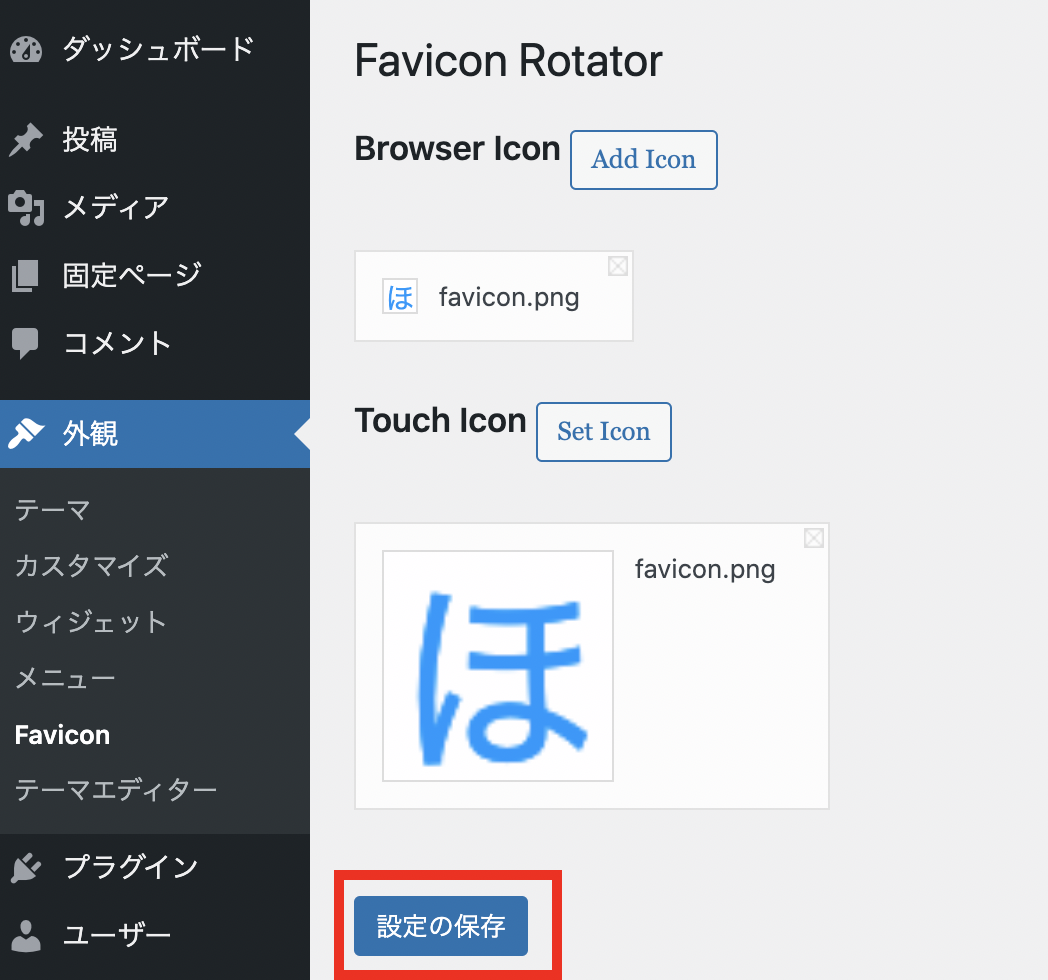
「設定の保存」をクリック
「保存しました」とかメッセージは表示されませんがアップロードはできています

無事ファビコンの設定が完了しました!!